WordPressを用いたWebサイトの公開を行うと、日々の記事更新以外にテーマやプラグインのアップデートや、サイトの見た目を変更するなどを行う機会があります。これらの作業には失敗したり、アップデートを行ったことにより動作しなくなるなどのリスクがあるため、本番サイトを複製したテスト環境を準備し、テスト環境であらかじめ検証をして、問題がないことを確認してから本番サイトに展開するといった運用を行うこととしました。
前提 本記事でのDSM(OS)バージョンは、Synology DSM 7.1 を用いています。
1.テスト環境の構築方針
テスト環境は以下の方針で構築することとしました。
1-1.Synology NAS上に本番サイトの複製Webサイトを構築する。
テスト用サイトの目的として、同一環境(ソフトウェアバージョン、ハードウェア構成)上で、WordPress Webコンテンツの変更に対する事前動作検証をすることであるため、Synology NAS上に、本番サイトと同一の複製Webサイトを構築してテスト用サイトとします。
Synology NASのWordPressのWebサイトの構築方法としては、以下の記事で紹介した、Synologyのパッケージ版のWordPressを使用する方法と、
以下の記事で紹介した、WordPress.orgからダウンロードしたWordPressをインストール・セットアップする方法があります。
記事の中でも紹介しておりますが、Synologyのパッケージ版のWordPressでは、NAS上に複数のWordPressWebサイトが作成できないことや、WordPress自体の更新がロックされていることもあり、本記事でのWordPressサイト構築方法は「WordPress.orgからダウンロードしたWordPressをインストール・セットアップする方法」を前提とします。
(パッケージ版とダウンロード版を併用する方法もないわけではないですが、パッケージ版でWordPressの更新がロックされていることもあるため、同一バージョンでの動作確認の趣旨を考えた場合、ダウンロード版で統一したほうが無難です。)
1-2.本番サイトのドメインのサブドメインを取得してテスト環境ドメインとする
テスト用サイトのURLは、本番サイトのサブドメインを取得して、テスト用サイトのドメインとします。
- サブディレクトリ形式:https://masao-tec.com/test
- サブドメイン形式 :https://test.masao-tec.com
サイトのURLにはサブディレクトリ形式とサブドメイン形式がありますが、トップドメインからの階層関係が変わるため、本番サイトからのサイトデータを複製したときにトラブルとなる可能性があるため、階層関係に変化のないサブドメイン形式の方がよいです。
1-3.本番サイトのデータはバックアッププラグインを活用して複製する
以下の記事で、WordPressの記事データのバックアップおよびインポートを行うプラグインについてご紹介しました。
テスト用サイトには、上記プラグインで取得した本番サイトのバックアップデータをインポートして、サイト複製を行うこととします。
1-4.テスト用サイトは検索エンジンからインデックスされない様に保護する。
テスト用サイトが検索エンジンからインデックスされると、本番サイトの重複サイトという扱いとなり、本番サイトの検索エンジンでの評価が下がることとなります。これを避けるため、検索エンジンからインデックスされないよう、BASIC認証を設定して保護することとします。
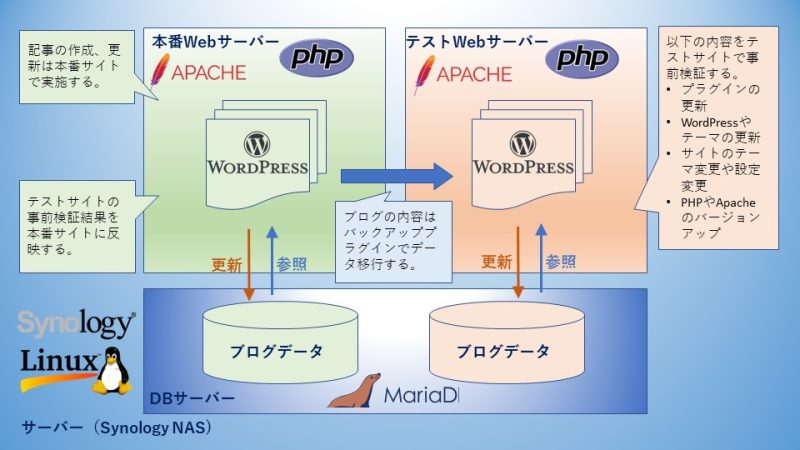
1-5.運用イメージ
本番サイトとテスト用サイトの運用イメージ・役割分担は以下のようになります。
- 記事の作成や更新といった日々の作業は本番サイトで実施する。(ブログデータの正は本番サイトとする。)
- ブログデータの内容はバックアップブラグインで本番サイトからテスト用サイトに複製する。テスト用サイトから本番サイトへのデータ移行は行わない。
- テスト用サイトでは、プラグインの更新やWordPress、テーマの更新といった更新作業、新規プラグインの追加といった作業を本番サイトに先行して実施し、問題ないことを確認してから本番サイトへの反映を行う。(よって、WordPressのプラグインの自動更新設定はOFFにしておきます。)
- PHPやApacheのバージョンアップや、設定変更(パラメータ変更)といったミドルウェア変更についても、テスト用サイトで事前検証を実施してから本番サイトに反映する。

2.テスト環境の構築手順
テスト環境の構築方針に従って、テスト環境の構築を行っていきます。
2-1.テスト用サイトドメインの取得とDSMへの登録
「1-2.本番サイトのドメインのサブドメインを取得してテスト環境ドメインとする」の方針に従い、ドメインについては、メインサイトのサブドメインとしてテスト用サイトを構築することとします。
サブドメインを取得し、取得したドメインにIPアドレスの設定(DDNSの設定)、内向きDNSの設定、証明書の取得といった、Webサイト構築に必要な事前設定作業を実施します。
サブドメインの登録
まずはサブドメインの登録を行います。
本サイトではGoogle Domainsでドメイン登録を行っていますので、Google Domainsでサブドメインの登録を実施します。
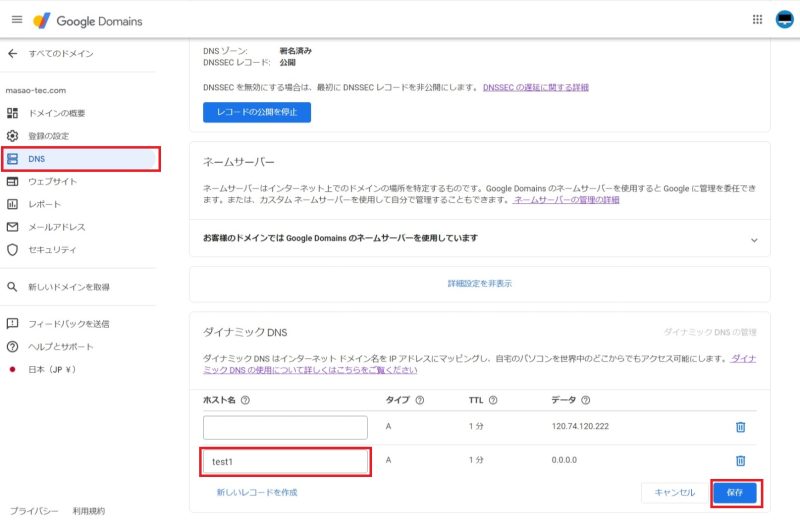
Google Domainsの管理画面の左側メニューから「DNS」をクリックしてネームサーバーの管理画面を表示します。
[ダイナミックDNS]の管理メニューにて、[新しいレコード作成]をクリックし、作成された新しんレコードにホスト名(サブドメイン名)を入力して、[保存]をクリックします。

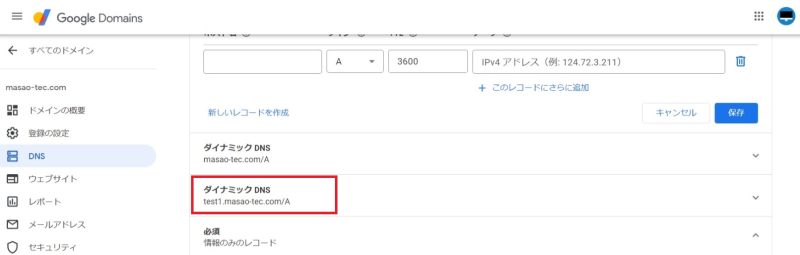
テストサイト用のサブドメインが生成されました。

Synoloy NASからDDNSでIPアドレスを設定するための認証情報を取得しておきます。
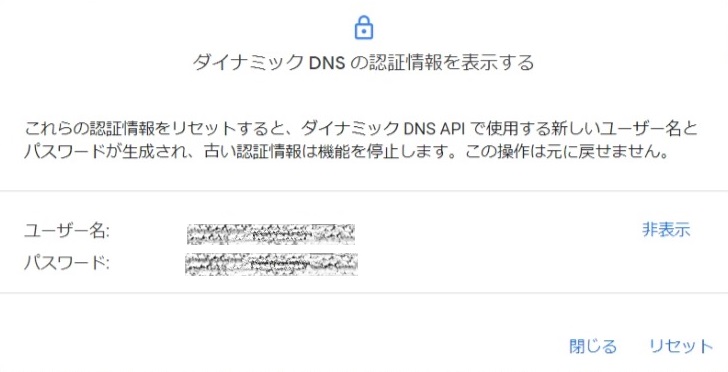
[ダイナミックDNS]の管理メニューにて、新規作成したサブドメインのレコードの[認証情報を標示]をクリックします。

ダイナミックDNSの認証情報を表示するダイアログが表示されます。
「表示」をクリックすることにより、「ユーザー名」と「パスワード」が表示されます。
後ほどDSMの設定で入力するため、内容をメモしておきます。

DDNSの登録
Synology NASにて、登録したサブドメインでDDNSにIPアドレスを登録するように設定を行います。
Synology NAS のDSMコンソールにログインし、[コントロールパネル]>[外部アクセス]>[DDNS]の順に進みます。
Synology NASの制約で、一つのDDNSプロバイダにつき1個のホスト名しか登録できないというのがあります。すでに本番サイトでサービスプロバイダ[Google] は登録済なので、そのままでは追加サブドメインのホスト名をGoogleのDDNSに登録できません。そこで、[プロバイダのカスタマイズ」を使用してGoogleのDDNSにサブドメインのホスト名を登録できるように設定を行います。
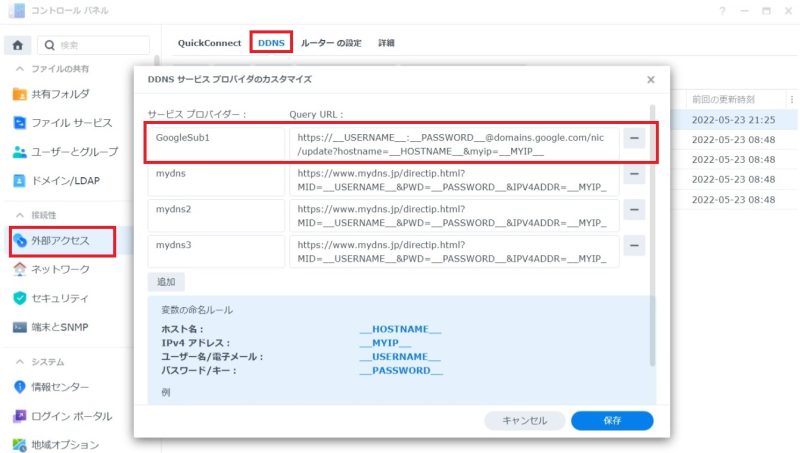
[DDNS]>[プロバイダのカスタマイズ]をクリックします。
[DDNSサービスプロバイダのカスタマイズ]ダイアログにて[追加]をクリックし、追加レコードに以下を入力します。
サービスプロバイダ:サービスプロバイダとして識別可能な名前を入力します。
Query URL:以下の内容を入力します。
https://__USERNAME__:__PASSWORD__@domains.google.com/nic/update?hostname=__HOSTNAME__&myip=__MYIP__
入力出来たら[保存]をクリック。
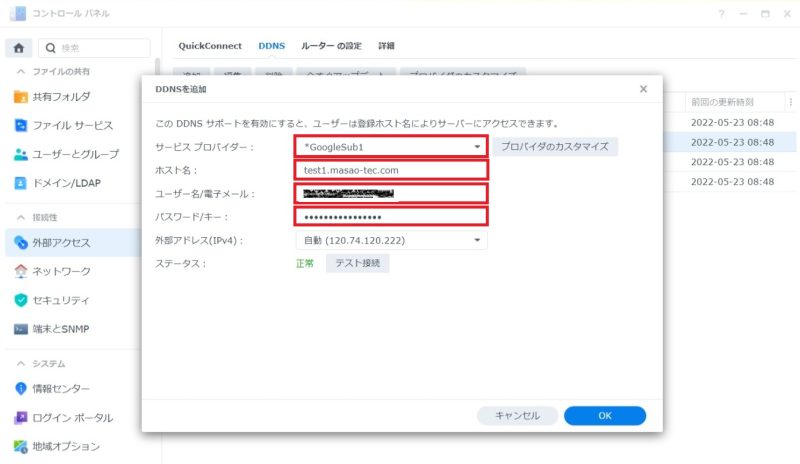
[DDNS]>[追加]をクリックします。
サービスプロバイダとして先ほど追加したプロバイダを選択します。
ホスト名はサブドメイン名を入力します。
ユーザー名とパスワードは、ダイナミックDNSの認証情報で取得したものを入力します。
[テスト接続]をクリックしてステータスが[正常]となったら登録完了なので、[OK]をクリックしてダイアログを閉じます。

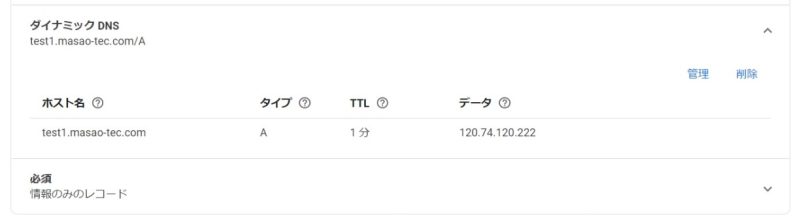
Google Domainsの管理画面でもDDNSによるIPアドレス設定が行われていることが確認できました。

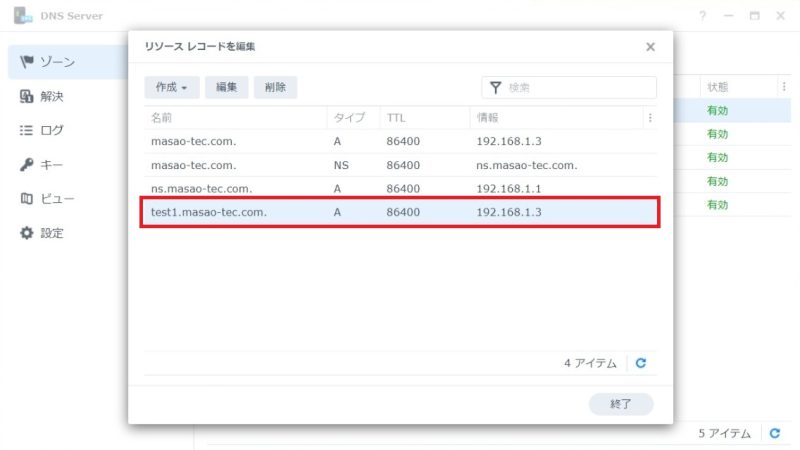
内向きDNSへのレコード追加
「内向きDNS」については以下の記事で詳細を説明していますが、ローカルネットワーク内でホスト名によるIPアドレス解決を行う設定です。
詳細 Synolog NAS 内向きDNSの設定
新規追加したサブドメインについても設定が必要であるため、設定を追加します。
本番サイトのサブドメインなので、本番サイト用のゾーンにリソースレコードを追加することでよいです。

SSL証明書の取得
取得したサブドメイン名によるSSL証明書の取得を実施します。
Synology NAS のDSMコンソールの[コントロールパネル]>[セキュリティ]>[証明書]から、サブドメインの証明書の取得設定を行います。

証明書の取得の詳細については以下の記事にて紹介しております。
詳細 Synology NASで構築したWebサイトに独自ドメイン設定およびLet’s EncryptによるHTTPS化設定
2-2.テスト用サイトWebサーバの構築
テスト用サイトドメインを用いて、テスト用Webサーバを構築します。
具体的な構築方法については以下記事で紹介したものとなります。
詳細 Synology NASでのWordPress(本家版)を用いたWebサイト構築
上記手順に従い、[2-1.テスト用サイトドメインの取得とDSMへの登録]で取得、設定を行ったテスト用サイトのサブドメインURLを使用してWebサイトのインストールを行います。
2-3.テスト用サイトのアクセス制限
テスト用サイトが検索エンジンからインデックスされないようにするため、テスト用サイトにアクセス制限を設定します。
アクセス制限方法としては、BASIC認証を設定することとします。
BASIC認証とは、ブラウザでURLよるアクセスを行った際に、ID(ユーザー名)とパスワードの入力を求めるダイアログが表示されるもので、正しいIDとパスワードの入力がない限りそれ以上のアクセスが出来ません。検索エンジンのクローラーもアクセスできないため、テスト用サイトが検索エンジンからインデックスされることもなくなります。

テスト用サイトにBASIC認証を設定する手順は以下の通りです。
.htpasswdファイルの作成
.htpasswdというIDと暗号化されたパスワードが記述されたファイルを作成し、テスト用サイトのトップディレクトリに格納します。
ファイルの作成には、[MD5 BASIC認証 ジェネレーター]のようなキーワードでWeb検索を行うとファイルが生成できるサイトが出てきますので、当該サイトでIDやパスワードを入力して.htpasswdファイルの生成を行います。
上記サイトでは、.htpasswdの中身が画面に表示されるため、表示された内容を.htpasswdに貼り付けます。
なお、.htpasswdの生成ですが、NASにsshでログインして、エディタ(vi)で入力するのが難しければ、DSMコンソールにブラウザアクセスしているPC側でファイルを生成してから、DSMの[FILE Station]を用いてアップロードするのが良いと思います。
.htaccessファイルへの設定追加
以下の内容を、テストサイトのトップディレクトリにある.htaccessに記述します。
本内容も、NASにsshでログインして、エディタ(vi)で編集するのが難しければ、SMコンソールにブラウザアクセスしているPC側でDSMの[FILE Station]を用いてダウンロードし、PC側で内容を更新してからアップロードするのが良いと思います。
AuthUserfile /テストサイトのトップディレクトリのフルパス/.htpasswd
AuthGroupfile /dev/null
AuthName "Please enter your ID and password"
AuthType Basic
require valid-user注意点は以下です。
- #BEGIN XXXX ~ #END XXXXに囲まれた範囲に記述を行わない。この範囲は他のプラグイン等で.htaccessに記述が追加された行になりますので、プラグインの設定により書き換えが発生するため、#BEGIN XXXX ~ #END XXXXに囲まれた範囲には追加の記述を行ってはいけません。
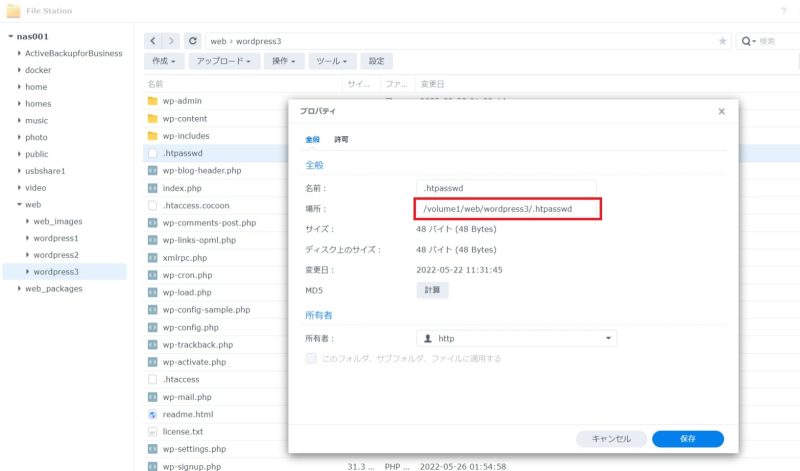
- .htpasswdのフルパスに注意。フルパスがわからなければ、FileStationのファイルのプロパティにて[場所]として表示された内容で確認することが出来ます。

BASIC認証の確認
上記が設定できたら、一度テスト用サイトのドメインにブラウザアクセスしてみて、以下の動作となることを確認します。
- ユーザー名とパスワード入力のダイアログが表示されること。
- ユーザー名とパスワードに正しい入力値をいれるとサイトにアクセスできること。
- ユーザー名とパスワードに正しい入力値を入れないとサイトにアクセスできないこと。
- ユーザー名とパスワード入力のダイアログでキャンセルすると401エラーとなること。
上記の動作が確認出来たら、BASIC認証によるアクセス制限は完了です。
2-4.テスト用サイトに本番サイトのデータをインポート
テスト用サイトへの本番サイトのデータインポートには、[WordPress All-in-One Migration]プラグインにより実施します。
よって、テスト用サイトには最低限、本プラグインをインストールしておく必要があります。
また、いつでもテスト用サイトを初期状態に戻せるように、[WordPress All-in-One Migration]をインストールした段階で、テスト用サイトのバックアップイメージを保存しておきます。
[WordPress All-in-One Migration]については詳細を以下記事で紹介しております。
詳細 Synology NAS WordPress All-in-One Migrationによるバックアップ
テストサイトに[WordPress All-in-One Migration]がインストール出来たら、本番サイトのバックアップデータを[WordPress All-in-One Migration]によりインポートします。
上記で本番サイトの複製サイトが完成です。
3.まとめ
Synology NASにてテスト用サイトを構築する手順について紹介しました。
以下の記事でPHPのバージョンアップを行った内容について紹介しておりますが、このようなWebサイトのミドルウェア更新の場合も、テスト用サイトで事前検証してから本番サイトに適用することで、万が一のサイト停止のリスクが削減できるため、テスト用サイトを構築することをお勧めします。
参考 Synology NAS WordPress WebサイトのPHP8.0適用
以上、最後まで記事を読んでいただき、ありがとうございました。









