Synology NASでのWordPress Webサイトの構築方法として、Synologyのパッケージを用いる方法および、WordPress.orgからダウンロードしたWordPressを用いて構築する方法を紹介してきましたが、第3の方法として、Synology DSMで提供されている、Container ManagerパッケージをインストールしてDockerコンテナとしてWordPress Webサイトを構築する方法について紹介します。
Synonogy DSM7.2より、DockerパッケージがContainer Managerに変更となり、大幅に機能向上しました。WebStationとの連携も簡単にできるようになったため、今後は複数のWordPressサイトを構成する場合は、本手順を標準とすることとしたいと思います。本ブログサイトも本手順で構築したWordPress実行環境に移行しています。
以下の記事で、Synology NASのDSM(DiskStation Manager)で提供されているWordPressパッケージを用いてWebサイトを構築する手順について紹介しています。
参考 Synology NASでのWordPressを用いたWebサイト構築
WordPress(ワードプレス)はPHPというプログラミング言語で作られているCMS(コンテンツマネジメントシステム)の一種で、ブログやWebサイトを作る事ができます。
WordPressを実行するためには、実行環境としてLAMP環境を構築することが必要となります。
LAMP環境とは「Linux」、「Apache」、「MySQL」、「PHP」の4つのオープンソースでWebシステムを開発する環境のことをいいます。
Synology NASのOSであるDSM(DiskStation Manager)は、LinuxベースのOSであるため、残り3つの「Apache」、「MySQL」、「PHP」をインストールする必要があります。
本記事では、これらのインストール手順を、Synology DSMで提供しているContainer Manager、および当該パッケージで提供されるプロジェクト機能を用いてインストール、セットアップする手順を紹介します。
前提 本記事でのDSM(OS)バージョンは、Synology DSM 7.2 を用いています。
1.Container Managerについて
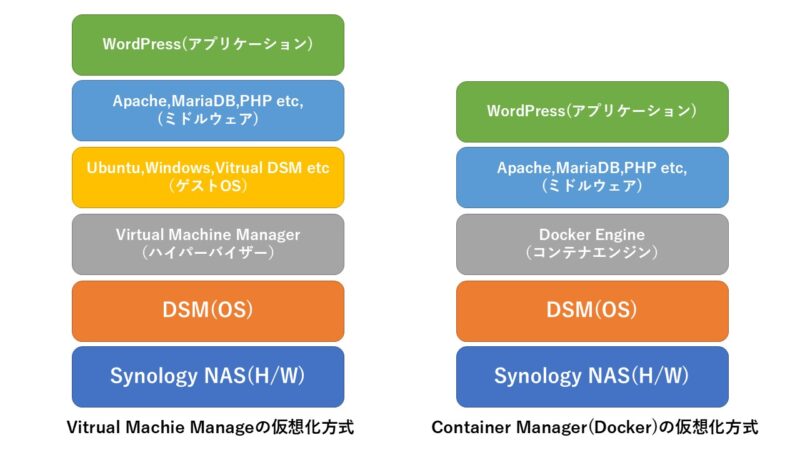
Synology NAS の一部のモデルでは、Container Managerというコンテナ型の仮想化実行基盤のパッケージを使用することが出来ます。同じく一部のモデルで使用可能であるVirtual Machine Managerという仮想化のパッケージもありますが、両者の違いは、Virtual Machine ManagerはDSM(Synology NASのOS)上にハイパーバイザーという仮想化基盤階層を介して仮想化対象のOSを丸ごとゲストOSとして構築するのに対し、コンテナ型仮想化はDSM上にDocker Engineという仮想化基盤階層を介して、仮想化対象の部分はOSであるDSMを共有し、ミドルウエアおよびアプリケーション階層部分のみ仮想化します。ハイパーバイザー型よりコンテナ型のほうが、ゲストOS階層部分がないことより軽量に動作するメリットがあります。

また、Dockerでは、Docker HUBという、コンテナイメージを配布する公開ライブラリより、各種アプリケーションがミドルウェアと組み合わされて設定済となっているコンテナイメージが様々なデベロッパーより公開されており、これらのイメージをダウンロードすることにより簡単に各種アプリケーションの実行環境を構築することが出来ます。
SynologyのContainer Managerパッケージでは、これらのコンテナイメージのダウンロード、ダウンロードしたイメージからコンテナを生成し、アプリケーションの実行・管理をGUIで出来る機能が提供されています。
2.Container Managerパッケージのインストール
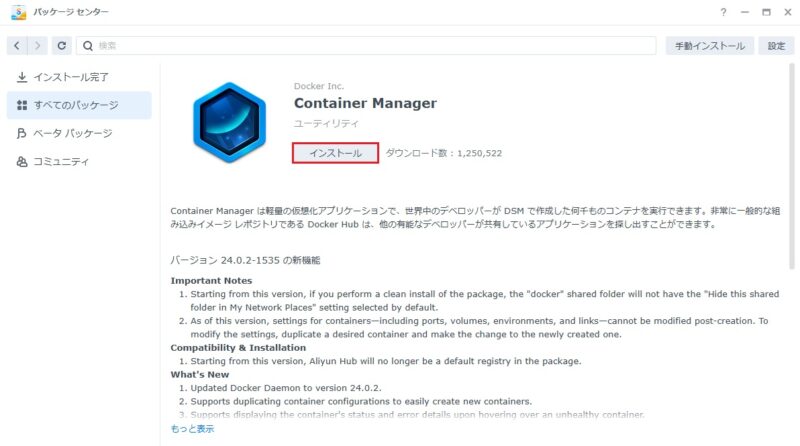
DSMコンソールにログインし、[パッケージセンター]より[Container Manager] をインストールします。

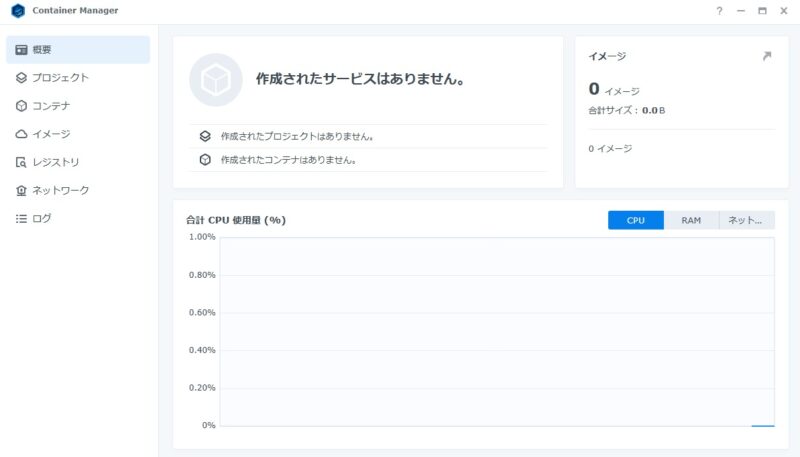
初期設定は特になく、インストールが終わったら完了です。

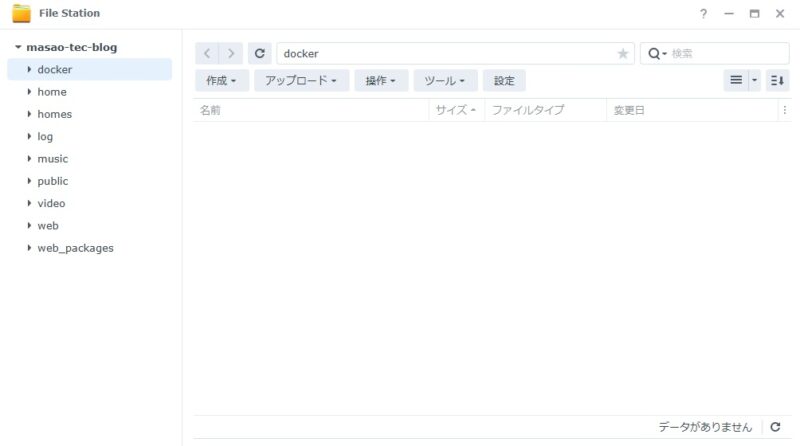
Container Managerパッケージのインストールと同時に、NASの共有フォルダ領域に[Docker]というフォルダが新規に作成されます。この領域はコンテナの「データ永続化」領域として使用されます。

Dockerコンテナはその仕組み上、コンテナが生成・実行されたあと、コンテナを停止・破棄すると内部で生成されたデータも破棄と同時に消滅します。例えば、WordPressのWebサイトを実行するコンテナを生成したとして、Webサイトのテーマやプラグインをインストールし、記事を作成しても、コンテナを停止・破棄するとすべて消滅してしまいます。これでは困るので、データとして残しておきたい領域を「データ永続化」領域としてディスク上の領域を割り当てた状態でコンテナを生成することで、当該領域にデータを保存し、コンテナを停止・破棄したあとに再生成したときも「データ永続化」領域を割りつけることにより継続的にデータを使用できるようにします。
3.Container Managerを用いたWordPressサイトの構築
Container Managerを用いてWordPressのWebサイトを構築する手順を紹介します。
Container Managerのプロジェクト機能を用いて複数のコンテナを一括して構築する手順とします。
3-1.ドメイン名の取得
コンテナで生成されたWordPressサイトにアクセスするためのドメイン名の取得と、HTTPS化のためのSSL証明書の取得を行います。
本番用のドメイン名であれば以下の記事を参考にしてドメイン名とSSL証明書の取得を行います。
テスト用環境などであれば以下の記事を参考にしてドメイン名と、SSL証明書の取得を行います。
また、必要に応じて[内向きDNSの設定]も行います。
3-2.プロジェクトフォルダの作成
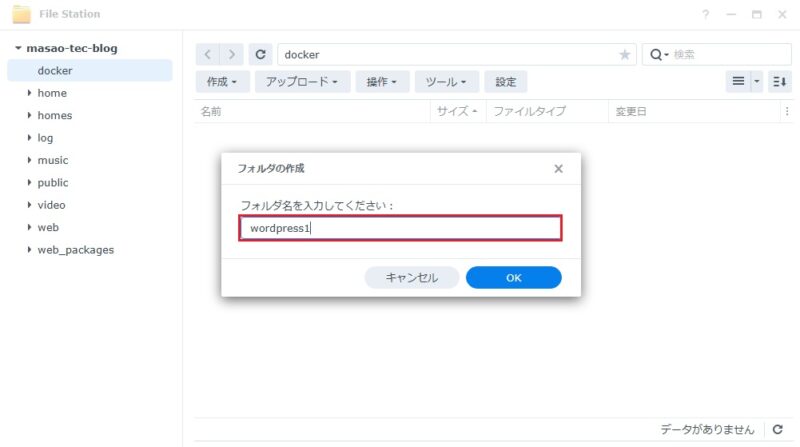
DSMコンソールより[FileStation]を起動し、[Docker]共有フォルダ以下に[wordpress1]フォルダを作成します。

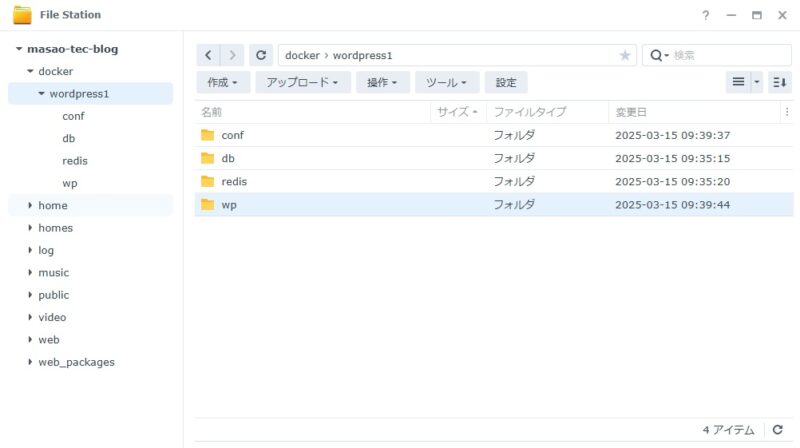
次に、作成した[wordpress1]フォルダの直下に以下4つのフォルダを作成します。
- conf:コンテナで使用する定義ファイルの格納用
- db:mariadbデータベースのデータ格納用
- redis:redisオブジェクトキャッシュのデータ格納用
- wp:WordPressのコンテンツ格納用

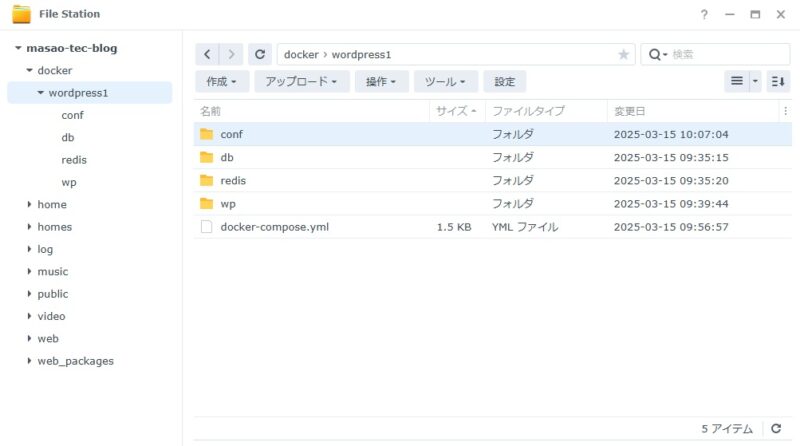
更に、[wordpress1]フォルダの中に、 [docker-compose.yml]ファイルの作成を行います。
内容は以下の通りです。
作業用のPCでメモ帳などのエディタで作成し、[FileStation]でアップロードします。
version: '3.9'
services:
wordpress:
image: wordpress:latest
container_name: wordpress1_wp
hostname: wordpress
ports:
- 8080:80
depends_on:
db:
condition: service_started
redis:
condition: service_healthy
volumes:
- ./wp:/var/www/html:rw,Z
- ./conf/php.ini:/usr/local/etc/php/conf.d/php.ini:ro,Z
- ./conf/headers.load:/etc/apache2/mods-enabled/headers.load:ro,Z
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
restart: on-failure:5
db:
image: mariadb:10.11
container_name: wordpress1_db
security_opt:
- no-new-privileges:true
hostname: db
healthcheck:
test: ["CMD-SHELL", "mysqladmin ping -P 3306 -proot | grep 'mysqld is alive' || exit 1"]
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
MYSQL_ROOT_PASSWORD: root
TZ: Asia/Tokyo
volumes:
- ./db:/var/lib/mysql:rw,Z
restart: on-failure:5
redis:
image: redis/redis-stack:latest
hostname: redis
container_name: wordpress1_redis
healthcheck:
test: ["CMD-SHELL", "redis-cli ping || exit 1"]
environment:
TZ: Asia/Tokyo
volumes:
- ./redis:/data:rw,Z
restart: on-failure:5
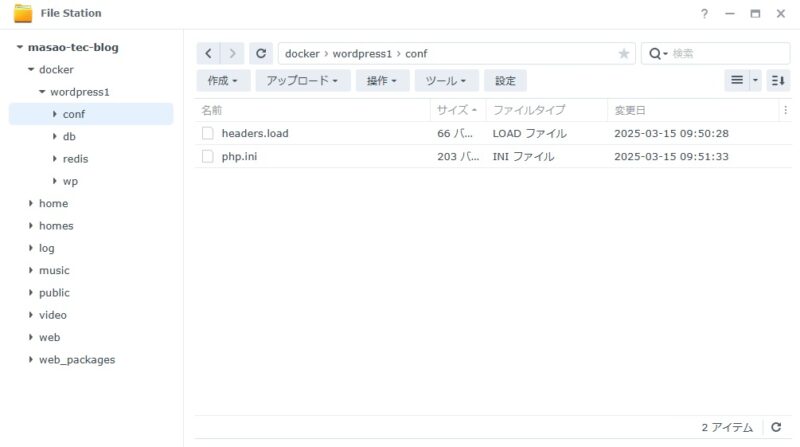
[wordpress1/conf]フォルダの中に、 [headers.load]ファイル、および、[php.ini]ファイルの作成を行います。
[docker-compose.yml]ファイルと同様、作業用のPCでメモ帳などのエディタで作成し、[FileStation]でアップロードします。
それぞれ、内容は以下の通りとなります。
・ [headers.load]
LoadModule headers_module /usr/lib/apache2/modules/mod_headers.so・[php.ini]
upload_max_filesize=5120M
post_max_size=5120M
memory_limit=256M
max_execution_time=300
max_input_time=300
opcache.revalidate_freq=60
opcache.fast_shutdown=1
opcache.jit=1205
opcache.jit_buffer_size=16Mphp.iniの設定値はWordPressのバックアップデータをインポートするためのプラグインである「All-in-One Migration」でインポート容量制限を回避するためのものとなります。
詳細は以下の記事を参考にして下さい。

最終的に、プロジェクトフォルダのフォルダ、ファイル構成は以下のようになります。
wordpress1/
conf/
headers.load
php.ini
db/
redis/
wp/
docker_compose.yml3-3.Container Managerのプロジェクト作成
Container Managerの[プロジェクト]>[作成]をクリックし、[プロジェクトを作成]ダイアログにて以下を入力します。
- プロジェクト名:wordpress1
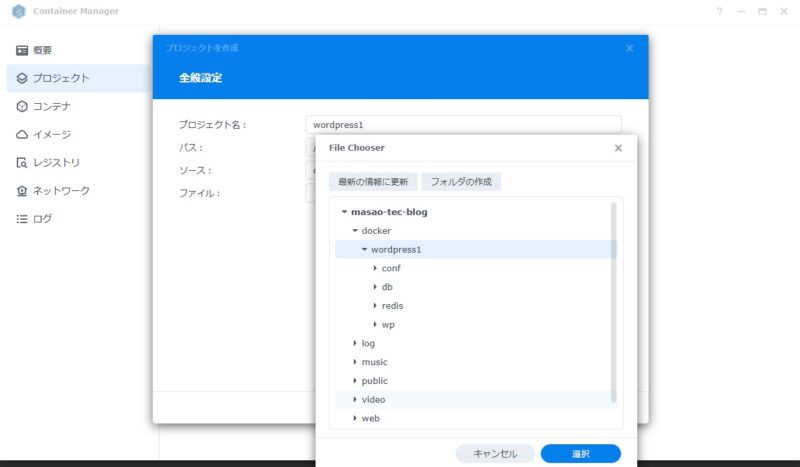
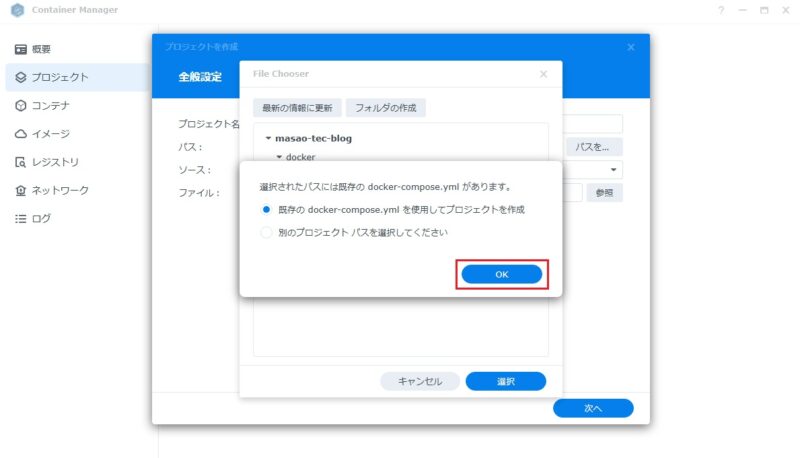
- パス:3-2で作成したプロジェクトフォルダを選択(プロジェクトフォルダを選択すると既存の[docker-compose.yml]がある旨のダイアログが表示されるので、[既存のdocker-compose.ymlを使用してプロジェクトを作成]を選択してOKをクリックします)


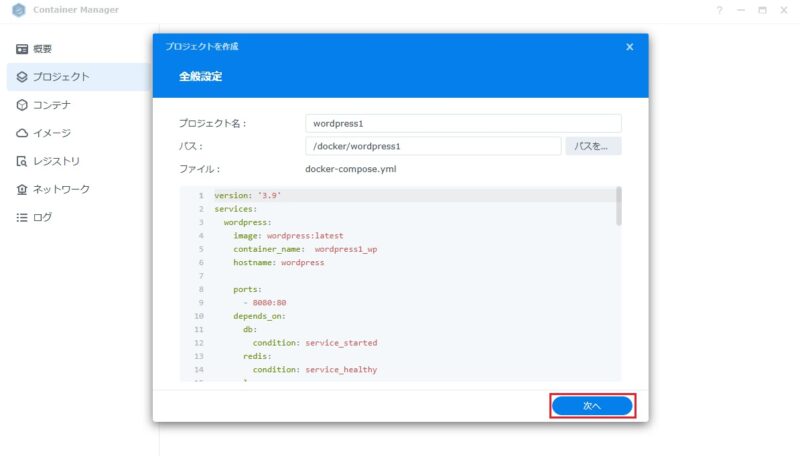
全般設定の画面で内容を確認し、[次へ]をクリックします。

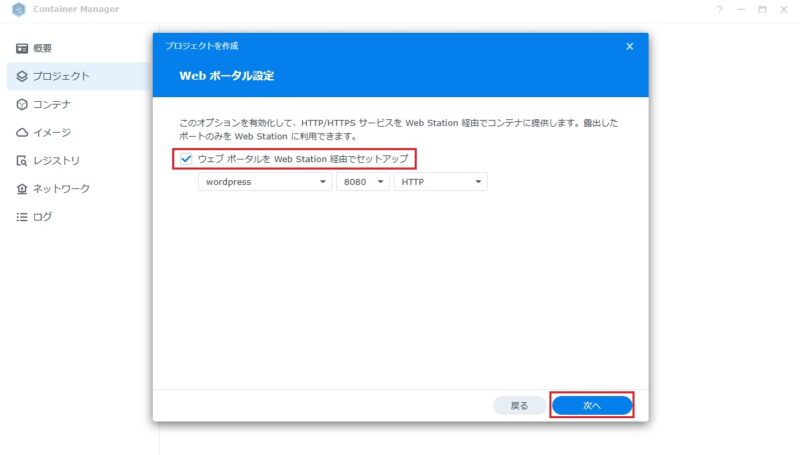
Webポータル設定の画面で、[ウェブポータルをWeb Station経由でセットアップ]にチェックを入れます。
これにより、Web Stationでwordpressコンテナをコンテンツとして管理することができるようになります。

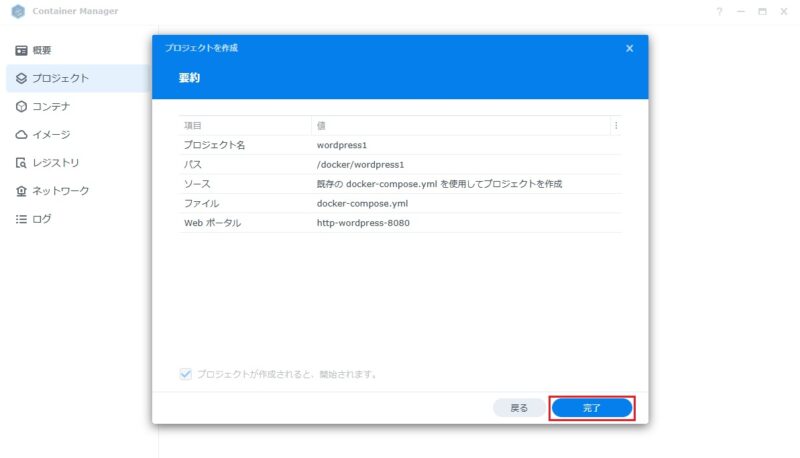
要約の画面で設定内容が表示されるので、内容確認してから[完了]をクリックします。

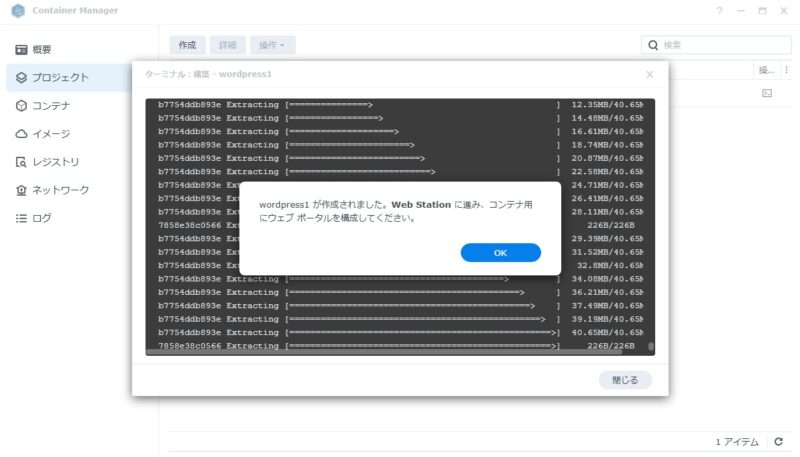
[docker-compose.yml]ファイルの内容に従い、コンテナイメージがレジストリからダウンロードされ、wordpress、mariadb、redisのコンテナが生成されます。
続いて、Web Stationに進んでウェブポータルの設定を行うよう促すダイアログが表示されるので、[OK]をクリックします。

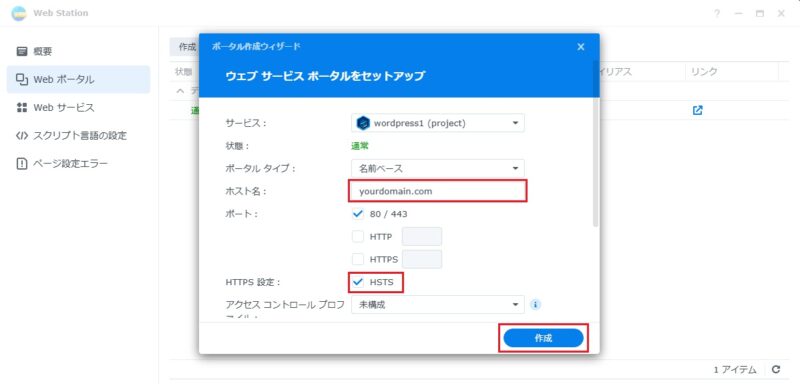
Web Stationのウェブサービスポータルをセットアップダイアログに遷移するので、ここで設定を行います。
ホスト名(ドメイン名)については予め取得済であるものとします。
設定内容を入力したら「作成」をクリックします。

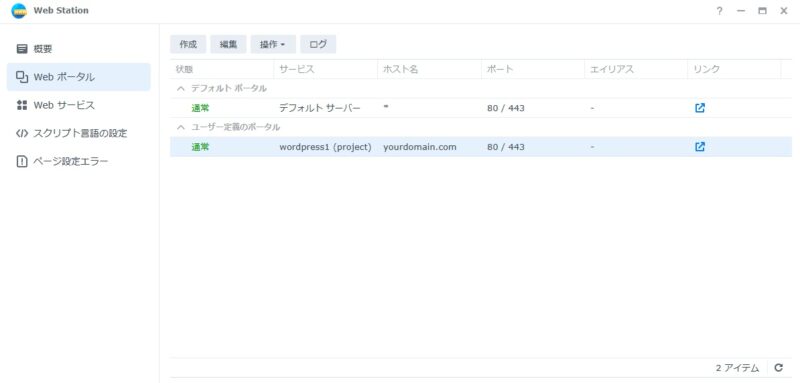
Web StationでWebポータルが設定され、ホスト名(ドメイン名)で[wordpress1]コンテナにアクセスできるようになります。

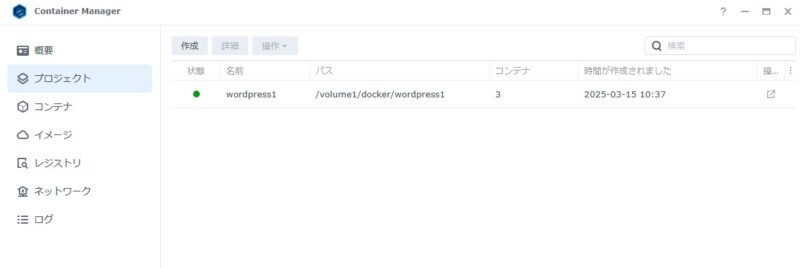
Conainer Managerに戻ると、[wordpress1]プロジェクトが起動され、正常動作していることがわかります。

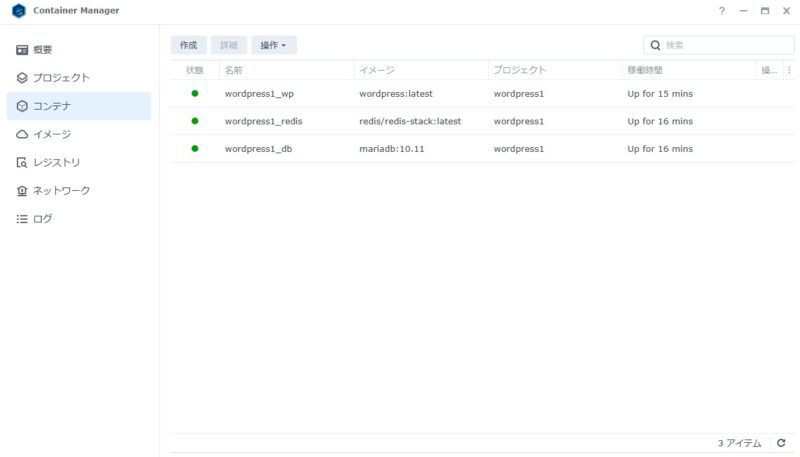
[wordpress1]プロジェクト内には3つのコンテナが起動しています。



Webポータルが作成されたら、ホスト名(ドメイン名)に適合する証明書を設定します。
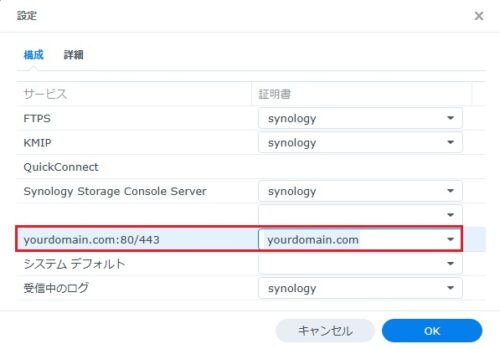
[コントロールパネル]>[セキュリティ]>[証明書]>[設定]をクリックし、設定ダイアログを表示します。
ホスト名(ドメイン名)がサービスとして表示されていますので、証明書プルダウンからドメイン名に適合した合したSSL証明書を選択します。
[OK]をクリックして設定を完了させます。

4.WordPressのセットアップとその他設定
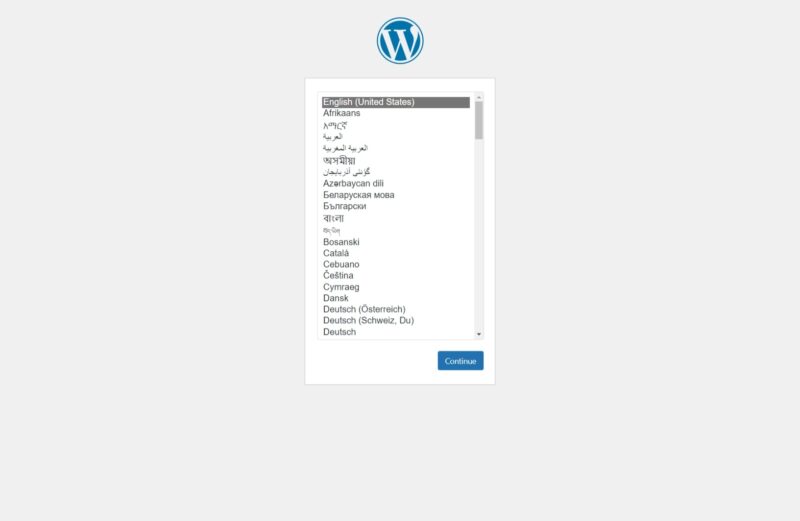
ブラウザのURLにホスト名(ドメイン名)を入力してWebサイトにアクセスすると、WordPressの初期画面が表示されます。

上記が表示されたら、画面内容に従ってWordPressの初期設定を行っていきます。
4-1.Redisオブジェクトキャッシュの設定
本プロジェクトでは、Redisサーバを設定しているので、WordPressからRedisサーバに接続する設定を行います。
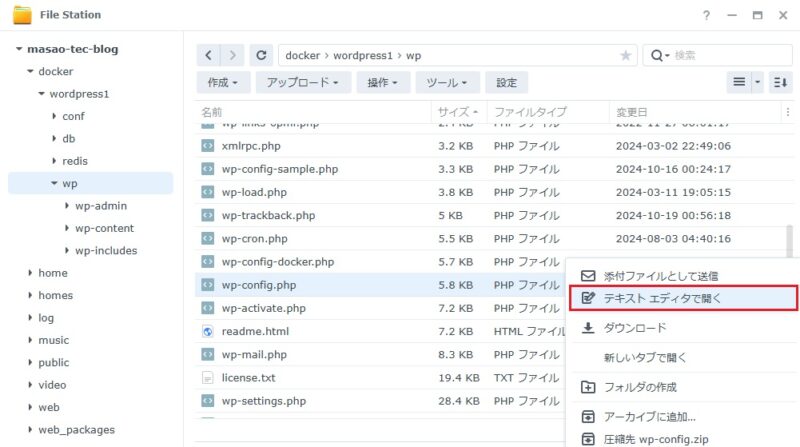
wp-config.phpに以下を追記します。
define( 'WP_REDIS_HOST', 'redis');wp-config.phpはプロジェクトフォルダのwp以下あるので、FileStationで[テキストエディタで開く]で編集して設定を保存します。

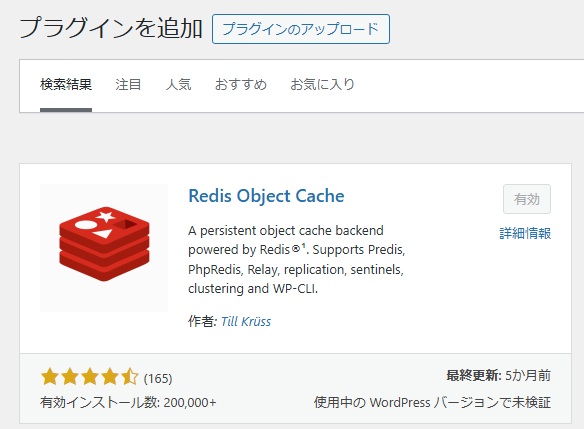
WordPressの初期設定後、プラグインとして[Redis Object Cache]をインストール、有効化します。

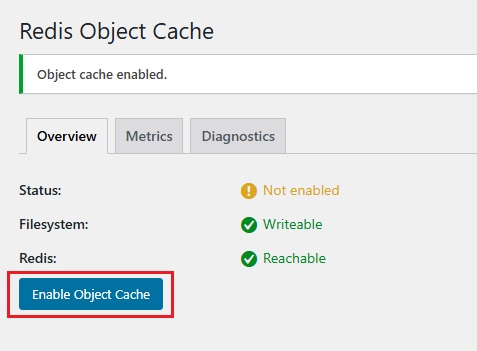
WordPressのダッシュボードより[設定]>[Redis]でRedisの管理画面を表示させ、[Enable Object Cache]をクリックしてObject Cacheを有効化させます。

5.Dockerコンテナの更新
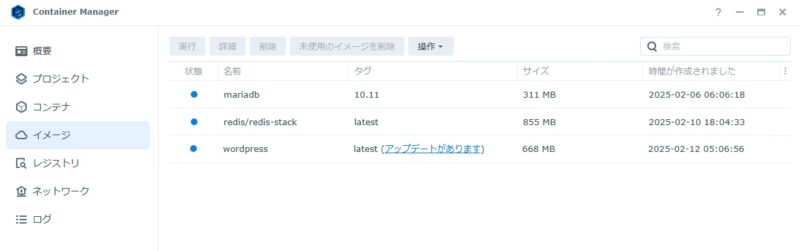
コンテナイメージとして[latest]を選択していた場合、コンテナ生成時点での最新バージョンがダウンロードされますが、レジストリの最新バージョンが更新されると、イメージに[アップデートがあります]の表示がされます。

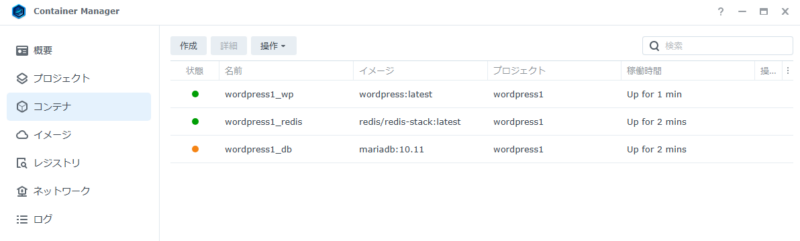
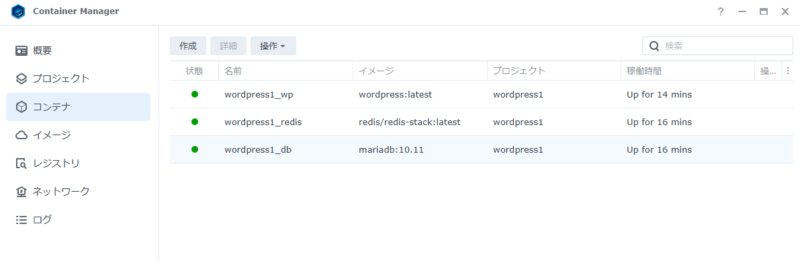
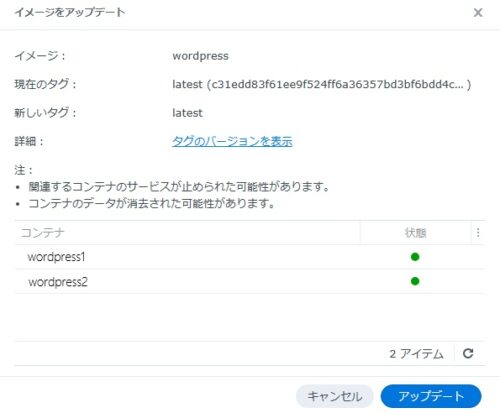
リンクをクリックすると[イメージをアップデート]画面が表示されます。[アップデート]をクリックすると、イメージの最新バージョンのダウンロードと、最新バージョンに基づいたコンテナの再生成が実行されます。

コンテナの再生成中はWordPressの動作は停止しますので、公開中のブログサイトの場合は更新タイミングを考慮する必要があります。
6.プロジェクトの削除
不要となったプロジェクトは以下の手順で削除します。
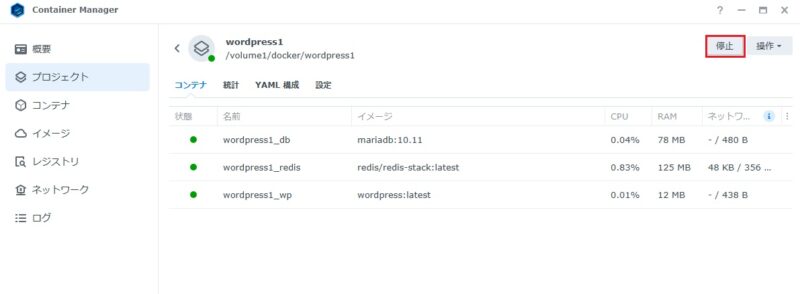
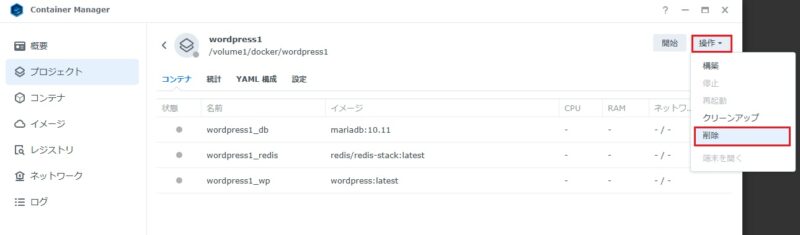
[コンテナマネージャ]>[プロジェクト]でプロジェクトを選択し、[停止]をクリックします。

プロジェクト内のコンテナがすべて停止したら、[操作]>[削除]を選択し、 プロジェクトの削除を行います。

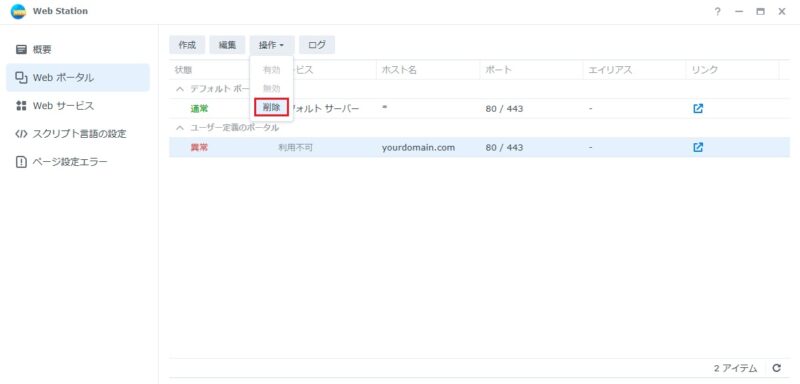
Web StationのWebポータルは自動的に削除されないため、こちらの削除も行います。

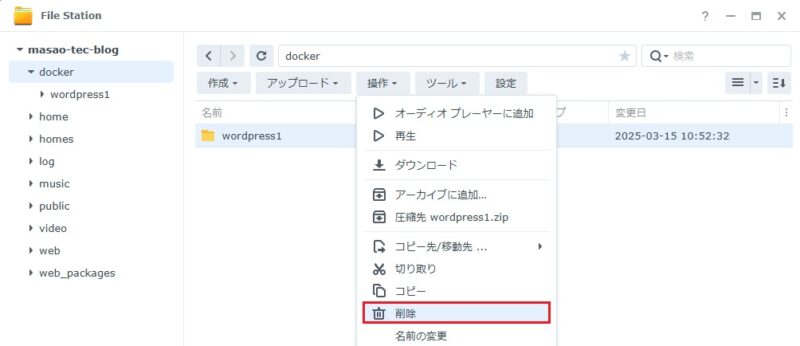
プロジェクトフォルダも不要であればFile Stationより削除します。

プロジェクトの削除手順についての説明は以上となります。
7.複数WordPressサイトの構築時の対応
複数のWordPressサイトを構築するときは以下のようにします。
- プロジェクト名の変更:wordspress2などの別名とする。
- [docker-compose.yml]にて、名称を重複しない名称(例:wordpress2)とし、ポート番号も別の番号(例:8081)とする。(3-2節の[docker-compose.yml]にて赤文字で表示している箇所を変更)
上記設定で構築することにより、1つ目のWordPressサイトと並列して複数のWordPressサイトを構築することができます。
8.まとめ
Synology NASでContainer Managerパッケージのインストールと、Container Managerのプロジェクト機能、およびWebStationのウェブサービスポータルを用いてWordPressのWebサイトを構築する手順を紹介しました。
Container Managerで作成したWordPressのWebサイトはインストール・セットアップも非常に簡単ですし、WebサーバやPHPに最新バージョンが使用できること、WordPressが最新版にアップデートできること、NAS上に複数のWordPressサイトを構築できるなどメリットが多いため、本インストール手順ををお勧めします。
以上、最後まで記事を読んでいただき、ありがとうございました。










